【コピペで使える】プレーンなJavascriptで作る開閉ボタン(よくある質問等)
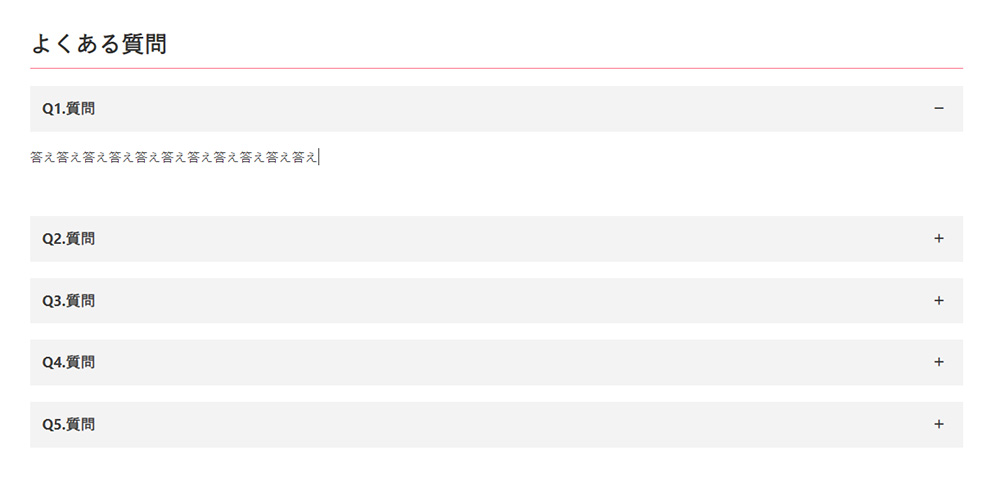
ホームページのよくある質問などのページでこんなインターフェイスを見かけたことはありませんか?

よくある質問のようなページでは、ユーザーは自分が知りたい情報に素早くアクセスしたいため、それ以外の内容のテキストボリュームが多いと邪魔になりがちです。
そんなときに便利なのがこの開閉ボタン。通常時は質問部だけが目次的に並び、知りたい情報のみ開くことでストレスなく知りたい情報にたどり着くことができます。
今回はそんな開閉ボタンをJQueryを使わないプレーンなJavascriptで実現するサンプルコードをご紹介します。
HTML部
<dl>
<dt>Q1.質問<a href="javascript:void(0)" id="q1" onclick="openQuestion(1);">+</a></dt>
<dd id="a1">答え答え答え答え答え答え答え答え答え答え答え</dd>
<dt>Q2.質問<a href="javascript:void(0)" id="q2" onclick="openQuestion(2);">+</a></dt>
<dd id="a2">答え答え答え答え答え答え答え答え答え答え答え</dd>
<dt>Q3.質問<a href="javascript:void(0)" id="q3" onclick="openQuestion(3);">+</a></dt>
<dd id="a3">答え答え答え答え答え答え答え答え答え答え答え</dd>
</dl>
CSS部
dl dt {
background:#f3f3f3;
position:relative;
padding:15px;
margin-bottom:20px;
}
dl dt a {
position:absolute;
right:20px;
top:15px;
color:#333;
}
dl dt a:hover {
color:#333;
text-decoration:none;
}
dl dd {
display:none;
margin-bottom:60px;
}
Javascript部
<script>
function openQuestion(num){
var status = document.getElementById("q" + num).textContent;
if(status=="+"){
document.getElementById("q" + num).textContent = "-";
document.getElementById("a" + num).style.display= "block";
}
if(status=="-"){
document.getElementById("q" + num).textContent = "+";
document.getElementById("a" + num).style.display= "none";
}
exit;
}
</script>
まとめ
プレーンなJavascriptでも割と簡単に実装ができますね!環境的にJQueryを設置するのがちょっと面倒なので、さくっと動かしてしまいたい・・・そんなときにご活用ください。


