WPテーマTwenty Seventeenでヘッダー画像に重ねてキャプションを設置する方法

今回はワードプレステーマ「Twenty Seventeen」でヘッダー画像上に重ねてキャプションを設置する方法について解説したいと思います。
「Twenty Seventeen」は1ページ構成のサイトを作成するのに大変重宝するテンプレートですが、ヘッダー画像部が少し寂しくなる傾向があります。
ランディングページ(LP)での利用などでは特にですが、せっかくのファーストビューですのでこの部分でしっかりとPRを行いたいところです。
しかし、残念ながら「Twenty Seventeen」のカスタマイズではこの部分のコンテンツに対応する項目がありません。
画像に直接文字を入れる場合は、スマートフォン表示で文章がおさまらない、または逆に、PC表示で小さすぎて格好がつかないなどの状況に陥りがちです。
header-image.phpを編集しよう
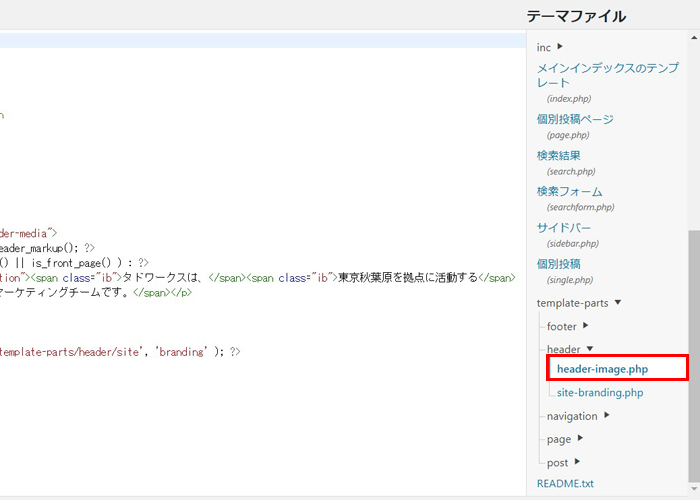
ヘッダー画像を編集する場合、どうしてもheader.phpをいじってしまいがちですが、「Twenty Seventeen」でヘッダー画像にキャプションを入れるためには、header-image.phpを編集する必要があります。
header-image.phpの場所は以下の通りです。

header.phpにキャプションを追加した場合、親要素がナビゲーションメニューを含めた要素となってしまうため、position:absolute;での位置指定に難が出てきますからheader-image.phpでの追加がベターかと思います。
追加するHTMLサンプル
改行などはちょっと調整しておりますが、以下がheader-image.phpにキャプションを追加したサンプルとなります。
<?php
/**
* Displays header media
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
?>
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
<!-- 追加部分 -->
<?php if ( is_home() || is_front_page() ) : ?>
<p class="caption">タドワークスは、東京秋葉原を拠点に活動するウェブマーケティングチームです。</p>
<?php endif; ?>
<!-- 追加部分 -->
</div>
<?php get_template_part( 'template-parts/header/site', 'branding' ); ?>
</div>
<!-- .custom-header -->
</span>
トップページ以外の表示ではロゴ部分にキャプションが重なってしまうため、トップページのみ表示するPHPの条件分岐を入れています。
HTMLに関してはこんな感じで追加して頂ければよいかと思います。
CSSサンプル
次にCSSのサンプルです。カスタマイズの追加CSSに記載して頂ければよいかと思います。
.caption {
position:absolute;
top:25%;
left:10%;
right:10%;
text-align:center;
color:#fff;
}
ここまででヘッダー画像にキャプションが表示されるかと思います。位置やフォントのサイズや色はお好みで調整してください。
まとめ
「Twenty Seventeen」のヘッダー画像部にキャプションを重ねる方法を備忘録としてまとめました。
もしもっとスマートなやり方があるよという方は是非情報頂ければと思います。


