【コピペで使える】スマホ対応のCSSリストデザイン
格好良く見せようとすると意外と難しいCSSリストデザイン。今回は、「シンプル」「機能的」「オシャレ」の3条件を満たすCSSリストデザインに挑戦してみたいと思います。
ul liのタグを使ったデザインは、結構素っ気ない感じになってしまいがち・・・。
なんか格好がつかないから、背景色をつけてみようか、う~ん、枠線をつけてみようか、などとやっててもなんか気に入らない。
そんなこんなしているうちにリストデザインだけでだいぶ時間を使ってしまったなんてこと、一度は経験があるのではないでしょうか?
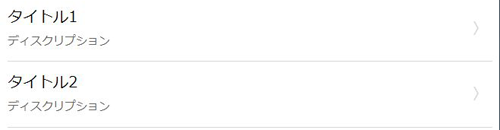
今回目指すリストデザイン
今回は以下のような仕様のリストデザインを目指したいと思います。

- ・リストのエリアをタップできる
- ・タップできる感を出すためにリストの右端に矢印を設置
- ・テキストは二段構成
html
<ul class="simple-list">
<li>
<a href="">タイトル1<br /><span>ディスクリプション </span></a>
</li>
<li>
<a href="">タイトル2<br /><span>ディスクリプション</span></a>
</li>
</ul>
css
@charset "UTF-8";
.simple-list {
margin-top: 10px;
margin-bottom: 30px;
list-style:none;
font-size:16px;
margin:0;
padding:0;
}
.simple-list li {
padding: 10px 0 10px 0;
border-bottom: 1px solid #d8d8d8;
position: relative;
margin:0;
}
.simple-list li:hover {
opacity:0.8;
}
.simple-list li a {
display:block;
width:100%;
text-decoration:none;
color:#000;
}
.simple-list li span {
font-size:12px;
color:#666;
}
.simple-list li::after {
content: "〉";
position: absolute;
color: #d8d8d8;
right: 5px;
top: 23px;
}
さいごに
コーディングをはじめる際の参考にして頂けると幸いです。


