【コピペで使える】フッター固定(追従)ボタンのHTML/CSSサンプル
フッター固定(追従)ボタンとは
これは正式な名称がいまいちわからないので、サンプルコードを探す際に検索ワードに毎回困る機能です。
通常のボタンであれば、ページ上にコンテンツとして設置されているので、ボタンが設置されている場所にスクロールしないとボタンを押すことができませんね。
しかし、ホームページを運用していると、コンバージョンに直結する重要なリンクを常に画面上に出しておきたいというニーズが発生します。
よくあるのが、申し込みフォームですね。
それほど難易度の高いコードではありませんが、ウェブで検索してみると、見るページによってコーディングが違ったり、環境によっては動かなかったりというのでストレスを感じることがあると思います。
そこで、今回は、できるだけ汎用性が高いように、JQeury(Javascript)を使わず、HTMLとCSSだけで動作するフッター固定(追従)ボタンのコードを紹介します。
シンプル版
HTML部
<div class="footer_fix_btn">
<a href="">コンテンツ</a>
</div>
</body>タグ前に設置してください。(ワードプレスの場合、footer.php内)
”コンテンツ”部分に表示したい内容を記載します。
CSS部
.footer_fix_btn {
width:100%;
position:fixed;
bottom:0;
width:100%;
padding:5px 0 5px 0;
text-align:center;
background:#f8f8f8; // 背景色
font-size:16px; // テキストの大きさ
color:#000000; // 文字色
border-top:2px solid #ffffff; // ボタン上部の縁取りの色
}
.footer_fix_btn a {
display:block;
width:100%;
text-decoration:none;
}
.footer_fix_btn a:hover {
opacity:0.8;
}
ボタンの色やデザインなどは上記をベースに編集してください。
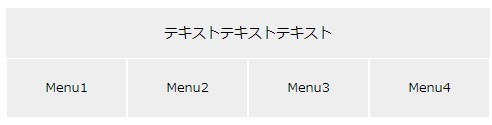
4メニュー版

HTML部
<div id="footer-fix">
<p>テキストテキストテキスト</p>
<ul id="footer-fix-menu">
<li>Menu1<a href=""></a></li>
<li>Menu2<a href=""></a></li>
<li>Menu3<a href=""></a></li>
<li>Menu4<a href=""></a></li>
</ul>
</div>
</body>タグ前に設置してください。(ワードプレスの場合、footer.php内)
”コンテンツ”部分に表示したい内容を記載します。
CSS部
#footer-fix {
width:100%;
position:fixed;
bottom:0;
text-align:center;
background:#eee;
padding:1px 0 0 0;
font-size:14px;
}
#footer-fix #footer-fix-menu {
text-align :center;
padding :0;
display :table;
width :100%;
}
#footer-fix #footer-fix-menu li {
display :table-cell;
width :25%;
background :#eee;
padding :0;
margin :0;
height :60px;
position :relative;
vertical-align :middle;
border: 1px solid #ffffff;
font-size:13px;
}
#footer-fix #footer-fix-menu li:hover {
opacity :0.9;
}
#footer-fix #footer-fix-menu li a {
display :block;
position :absolute;
top :0;
left :0;
width :100%;
height :100%;
}
ボタンの色やデザインなどは上記をベースに編集してください。


