【コピペで使える】Contact Form 7のデザインカスタマイズ
Contact Form 7とは
「Contact Form 7」とは、Takayuki Miyoshi氏が作成・提供している、Wordpress(ワードプレス)の問い合わせフォームプラグインです。
Ajax によるフォーム送信、CAPTCHA、Akismet スパムフィルタリング等々に対応しています。
シンプルで非常に使いやすいため、ワードプレスでのウェブ制作になくてはならないプラグインとなっています。
ただ、このようにシンプルで汎用性の高い反面、テーマによってはフォームのデザインが簡素になりすぎてしまうという悩みも出てきます。
特に依頼を受けて制作するサイトでは、やはりしっかりとしたデザインでフォームを提供したいという思いがあるでしょう。
そこで、今回は「Contact Form 7」のお勧めのデザインカスタマイズのコーディングサンプルをご紹介したいと思います。
デザイン目標

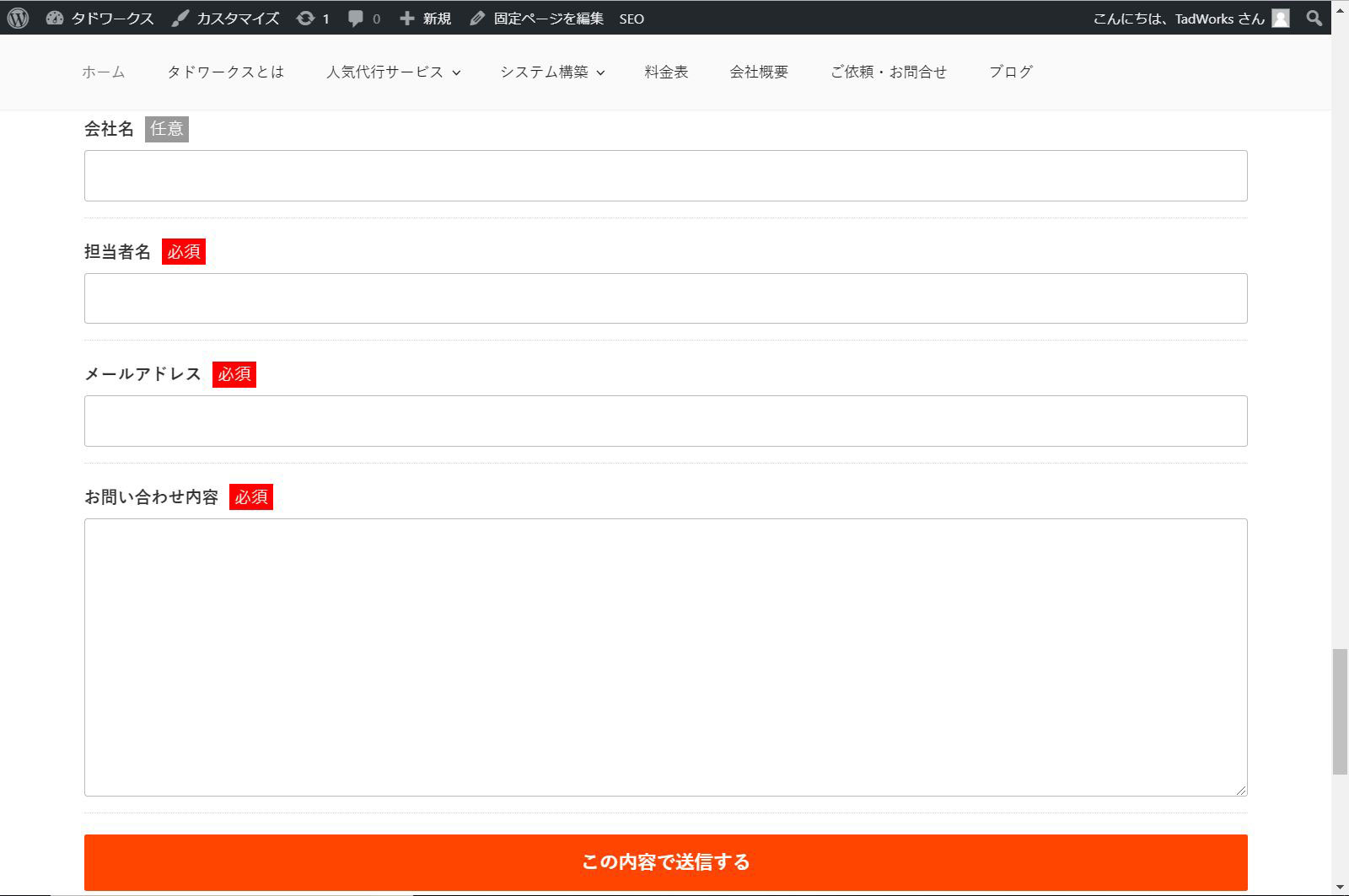
今回目指すデザインは、PCでもスマートフォンでも共用できて、それなりに見栄えのするデザインとします。
テーブル組や項目名とフォームを並列にするデザインの場合、スマートフォンで見づらくなってしまったり、PCとスマートフォンで表示を分けるデザインの場合は、HTMLを2パターン作ったり、CSS内でいくつかブレイクポイントを設定してスタイルを分けたりする必要が出てきます。
本格的にデザインをしたい方は是非挑戦して頂きたいですが、今回は”コピペで使う”がテーマですので、そういった面倒な調整なく、すぐに使えるデザインを目指したいと思います。
修正箇所
コンタクトフォーム編集画面

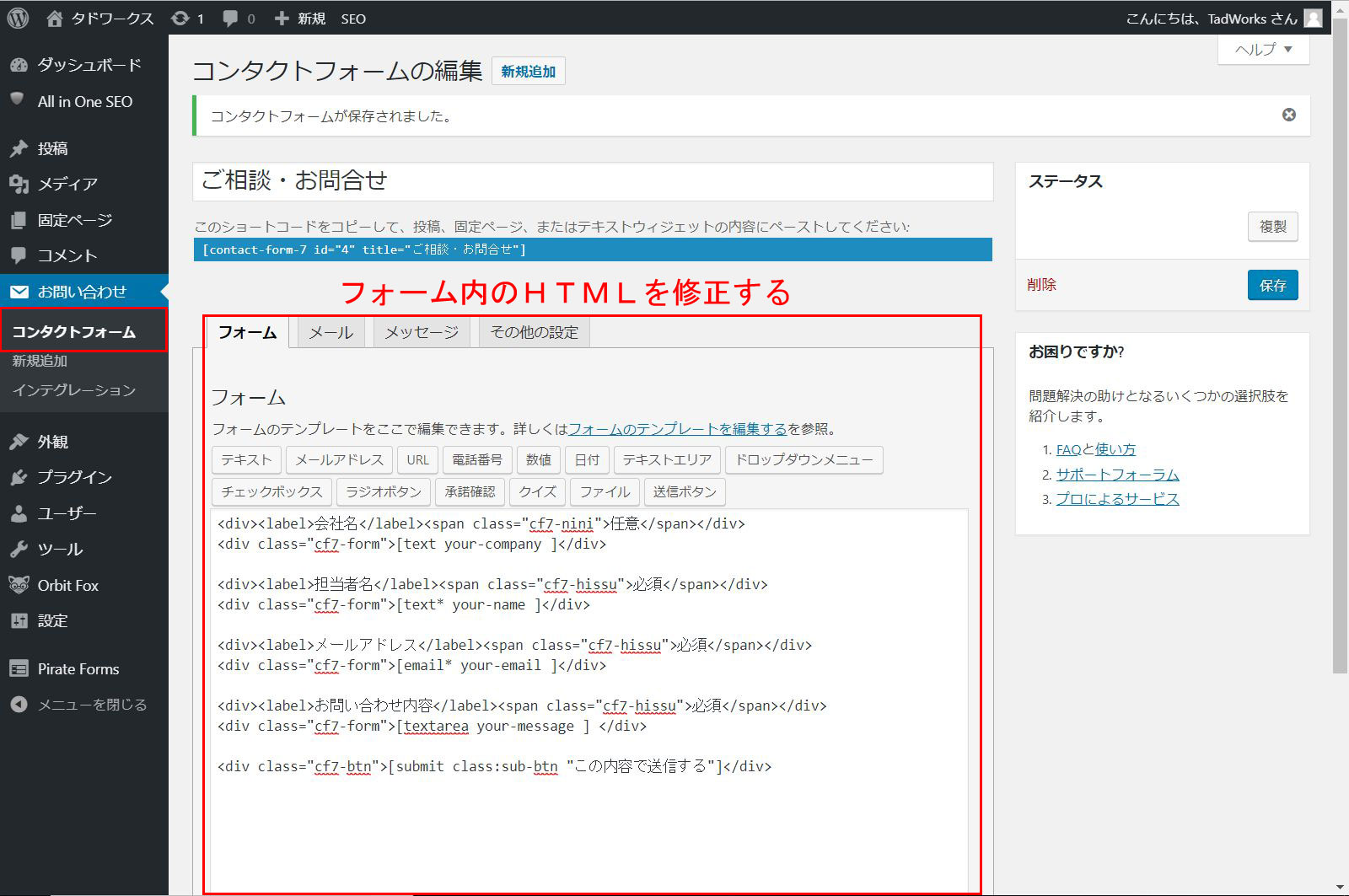
まずは、ワードプレス管理画面内左メニューの「お問い合せ>コンタクトフォーム」を選択して、フォームのHTMLタグを修正してゆきましょう。
基本的には、以下をコピペで必要に応じてこのフォームをいじって頂ければよいかと思います。
<div><label>会社名</label><span class="cf7-nini">任意</span>
<div class="cf7-form">[text your-company ]</div>
<div><label>担当者名</label><span class="cf7-hissu">必須</span></div>
<div class="cf7-form">[text* your-name ]</div>
<div><label>メールアドレス</label><span class="cf7-hissu">必須</span></div>
<div class="cf7-form">[email* your-email ]</div>
<div><label>お問い合わせ内容</label><span class="cf7-hissu">必須</span></div>
<div class="cf7-form">[textarea your-message ]</div>
<div class="cf7-btn">[submit class:sub-btn "この内容で送信する"]</div>
追加CSS

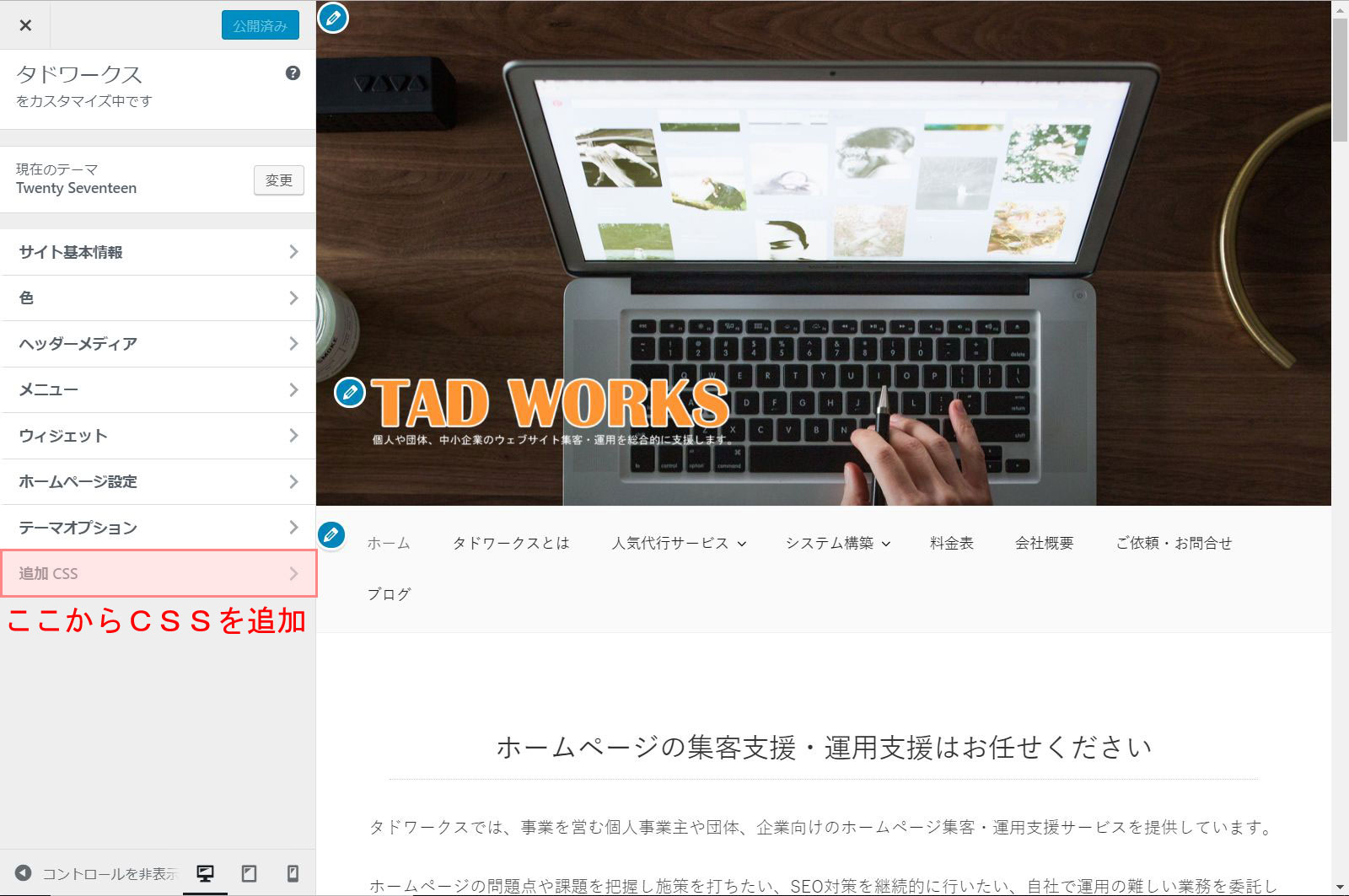
フォームのHTMLタグを修正したら、今度は「カスタマイズ>追加CSS」を選択して、そこからCSSを設定しましょう。
基本的に、ワードプレスのテーマでCSSをカスタマイズするときは、style.cssを直接いじるのではなく、追加CSSを編集することをお勧めします。
style.cssを直接いじった場合、テーマのバージョンアップで編集内容がクリアされるリスクがありますので、先々のことを考えると、少々面倒でも追加CSSを編集するのが無難です。
追加CSSの編集画面を開いたら、以下コードをコピペしてみてください。
これでデザインが反映されるはずです。
label {
display:inline-block;
}
.cf7-form {
border-bottom:1px dotted #d8d8d8;
padding-bottom:15px;
margin-bottom:20px;
}
input {
width:100%;
}
input[type="submit"] {
background:#ff4500;
color:#ffffff;
font-size:18px;
}
input[type="submit"]:hover {
background:#ff4500;
opacity:0.8;
}
.cf7-hissu {
background:#ff0000;
color:#ffffff;
text-align:center;
padding:2px 5px 2px 5px;
margin-left:10px;
}
.cf7-nini {
background:#999999;
color:#ffffff;
text-align:center;
padding:2px 5px 2px 5px;
margin-left:10px;
}
最後に
お問い合わせフォームは、ビジネスユースのウェブサイトにおいては非常に重要な役割を果たしますが、このフォームがあまりに簡素だと、サイト全体の印象がマイナスになってしまう恐れがあります。
今回の問い合わせフォームデザインがベストとは言えませんが、簡単に導入できてそれなりに見栄えがするという点で言えば、もしかしたらお役に立てるのではないかなと思います。
もしこのテーマで使ったら表示が崩れてしまったなどありましたら、修正を致しますので、お問い合わせからご連絡頂けますと幸いです。


